Eine Infokarte ist ein kleiner Hinweis, der an einer bestimmten Stelle, in deinem YouTube-Video in der rechten oberen Ecke angezeigt werden kann, um auf weitere Inhalte zu verweisen.
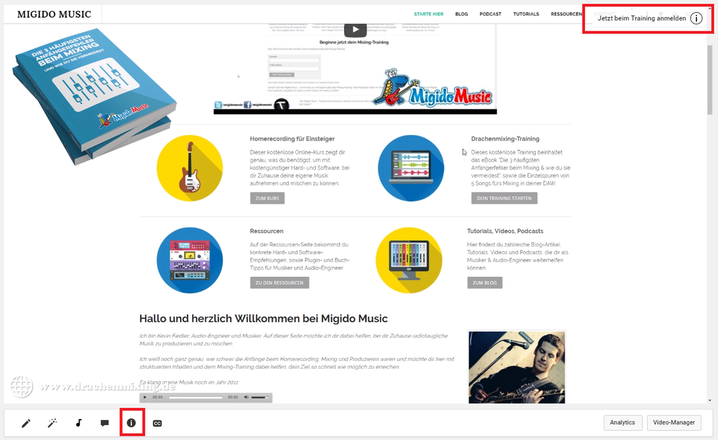
Eine Infokarte sieht folgendermaßen aus:
Das kleine „i“ oben rechts in der Ecke sagt dem User, dass er mit einem Klick auf diese Infokarte weitere Informationen bekommen kann. Diese Infokarte kommt zu einer von dir bestimmten Zeit per Animation ins Bild.
Kurzer Text
Der Text neben dem „i“ kann von dir bestimmt werden. Dieser muss allerdings sehr kurz gehalten werden.
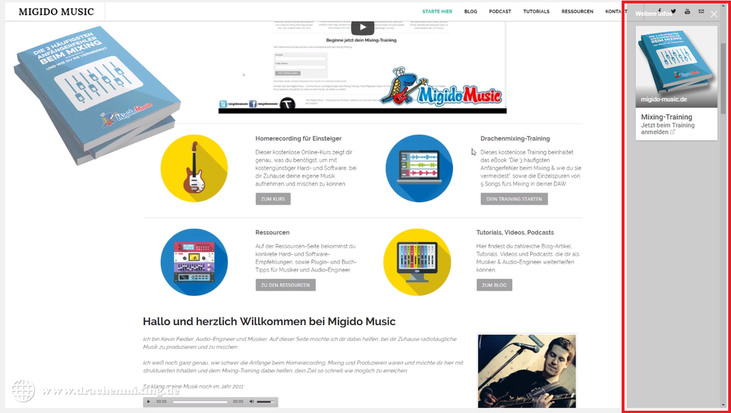
Die Seitenleiste
Mit einem Klick auf diese Infokarte, bekommt der User alle von dir verlinkten Inhalte an der rechten Seite des Videos angezeigt.
Das sieht dann so aus:
Du kannst bis zu 5 Infokarten erstellen, die dann alle dort in der Seitenleiste auftauchen. Gib‘ dem User aber am Besten nicht zu viele Optionen, sonst klickt er doch nirgendwo drauf, weil er überfordert ist.
Verlinkung auf Website
Klickt der User auf das Bild der Infokarte, gelangt er auf deine verlinkte Website, auf welcher du deine Inhalte zum Download anbieten kannst.
Um Infokarten auf deine Website verlinken zu können, musst du erst ein mal deine Website mit deinem YouTube-Kanal verknüpfen. Wenn du das bereits gemacht hast, kannst du den ersten Schritte dieser Anleitung überspringen.
Schritt #01: Website mit YouTube-Kanal verknüpfen
Gehe in das YouTube-Creator-Studio. Dazu klickst du oben rechts bei YouTube auf dein Bild und dann auf den Button „Creator Studio“.
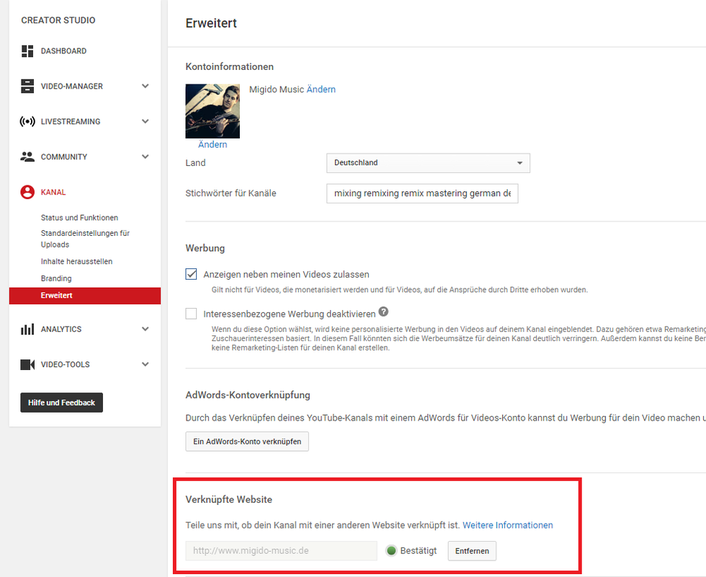
Dann klickst du auf „Kanal“ und auf „Erweitert“. Dann siehst du folgende Maske:
Website verknüpfen
Bei dir wird dann ein Button sein, der dir die Möglichkeit gibt, deine Website zu verknüpfen.
Bestätigung des Inhabers
Du musst bestätigen, dass du der Inhaber der Website, die du angibst, bist. Dazu hast du verschiedene Möglichkeiten.
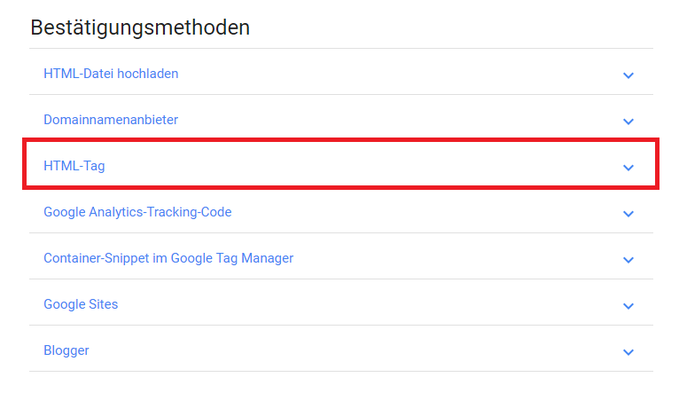
Hier sind die Möglichkeiten, die YouTube zur Bestätigung anbietet:
YouTube-Hilfe
Bestätigung per HTML-Tag
Ein Weg ist der HTML-Tag. Dazu bietet dir YouTube ein Code-Schnipsel an, welches du in den Header deiner Seite kopieren musst.
Dieses Code-Schnipsel sieht so aus…
<meta name=“google-site-verification“ content=“String_we_ask_for“>
…und muss in den HEAD deiner Seite bzw. deiner HTML-Datei kopiert werden. Das sollte dann ungefähr so aussehen:
<HTML>
<HEAD>
<TITLE>Mein Titel</TITLE>
<meta name=“google-site-verification“ content=“String_we_ask_for“>
</HEAD>
<BODY>
YouTube erklärt diesen Vorgang in einem englischen Video:
Je nachdem welchen Dienst du für deine Website benutzt, musst du nicht extra an deinen HTML-Dateien rumschrauben. Bei Weebly z.B. gibt es in den Einstellungen ein Textfeld, in welchen du den Code-Schnipsel einfach kopieren kannst.
Andere Anbieter wie z.B. WordPress
Wie das bei anderen Anbietern wie z.B. WordPress aussieht, kann ich dir leider nicht sagen. Aber auch da gibt es vielleicht die Möglichkeit den Code-Schnipsel einfacher zu kopieren, als direkt an deinen HTML-Dateien basteln zu müssen.
Nach Bestätigung ist Verlinkung möglich
Erst wenn du deine Website bestätigt und verknüpft hast, darfst du aus deinen Videos heraus (mit Infokarten und Anmerkungen) auf deine Website verlinken.
Software, Apps, Bücher, Podcasts, Hardware, sowie Design- und Video-Tools, die dir eine Menge Zeit und Arbeit sparen. Hol‘ dir jetzt kostenlos
deine kategorisierte PDF mit allen Tool-Empfehlungen für Online-Unternehmer.Schritt #02.1 – Zum entsprechenden Video gehen
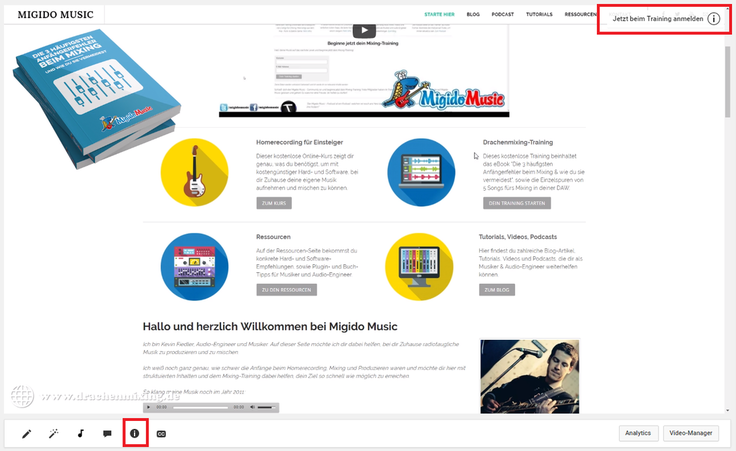
Wenn du nun eine Infokarte erstellen willst, gehst du dazu auf das entsprechende Video und klickst das kleine „i“ unter deinem Video.
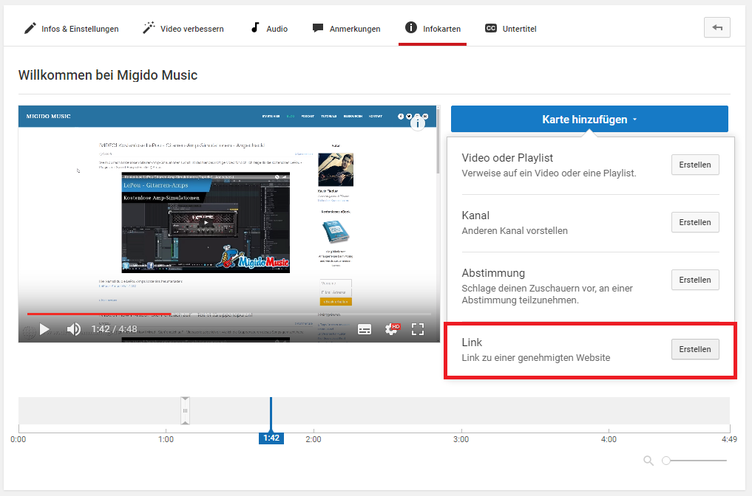
Dann gelangst du zu folgender Maske, in welcher du verschiedene Infokarten-Typen erstellen kannst.
Dazu klickst du einfach zu der gewünschten Zeit im Video, auf den „Karte hinzufügen“-Button.
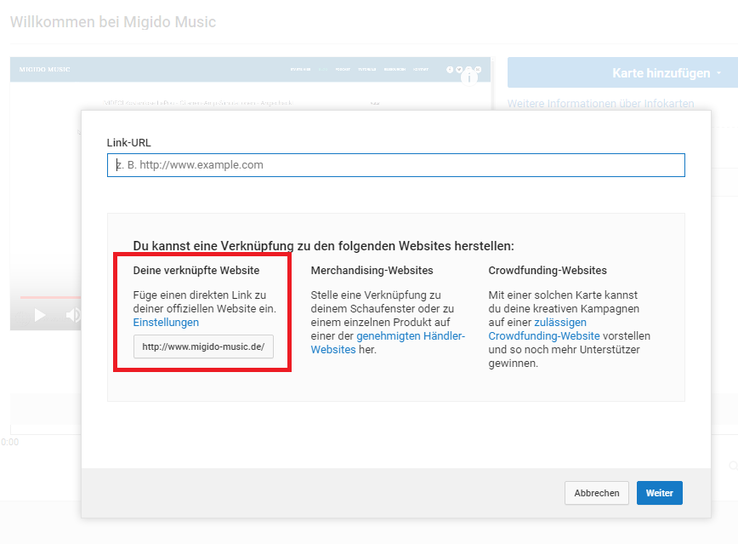
Schritt #02.3 – Link URL angeben
Das führt dich dann zu der Maske, in welcher du die URL zu deiner Website angeben musst. Hier kannst du auch einfach auf den Button deiner verlinkten Homepage klicken.
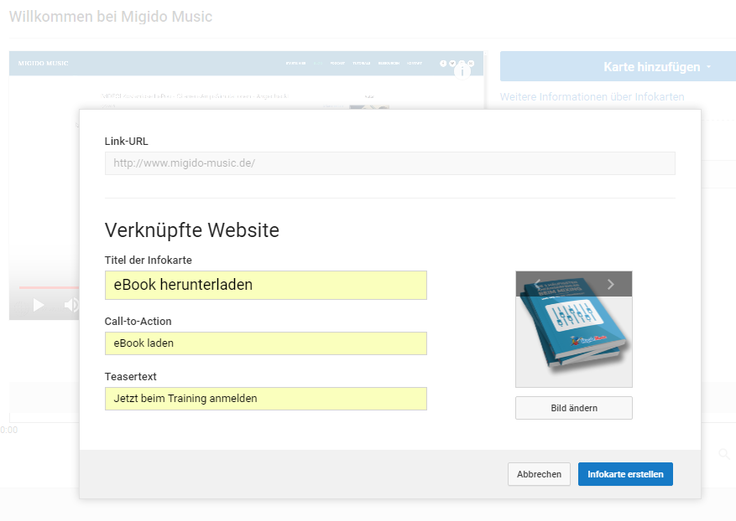
Die dann folgende Maske bietet dir die Möglichkeit den Titel der Karte, das Bild der Karte, den Call-To-Action-Text, sowie den Teasertext anzugeben.
Der Titel wird über der Karte in der Seitenleiste angezeigt. Der Call-To-Action-Text steht in der Seitenleiste unter dem Bild. Der Teasertext ist neben dem „i“ im Video zu sehen, wenn die Infokarte ins Video eingeblendet wird.
Schritt #02.5 – Karte erstellen
Dann klickst du einfach auf den „Infokarte erstellen“-Button und dann hast du deine Karte erfolgreich erstellt!
Infokarten sind eine hübsche und coole Möglichkeit, den User auf deine Website oder auf weitere relevante Inhalte, wie Videos oder YouTube Channels hinzuweisen.
So kannst du dem User z.B. eBooks oder andere Inhalte von deiner Website herunterladen lassen. Achte einfach darauf, dass du die Infokarte an der entsprechenden Stelle im Video einblendest, an welcher du auch über das Thema sprichst.