In diesem Artikel optimieren wir gemeinsam die Internetseite einer Heilpraktikerin. Wir achten dabei vor allem auf eine gute Benutzerführung, Struktur und ansprechende Texte, um den Besucher der Seite neugierig zu machen und zur gewünschten Handlung zu bewegen.
Die passende Podcast-Episode zu diesem Artikel, kannst du hier (oder in der Podcast-App deiner Wahl auf deinem Smartphone) anhören:
Wie die traurige Julia woanders Hilfe fand (Teil 1)
Bevor wir in die Optimierung der Internetseite einsteigen, möchte ich dir eine kleine Geschichte erzählen, die zum aktuellen Zustand der Internetseite unseres heutigen Beispiels (die Internetseite von Astrid) passt. Und zwar die Geschichte von der traurigen Julia.
Julia hat ein konkretes Problem
Julia ist 42 Jahre alt und weiß nicht so recht, wo es für sie im Leben hingehen soll. Sie fühlt sich schlecht, weil sie in ihrem Job unzufrieden ist und gleichzeitig immer an die falschen Männer gerät.
Sie ist auf der Suche nach Hilfe und Unterstützung. Dazu sucht sie im Internet nach einer passenden Heilpraktikerin, die ihr bei ihrem Problem helfen kann. Sie findet ein paar Internetseiten von Heilpraktikerinnen in ihrer direkten Umgebung.
Außerdem wird ihr von ihrer Freundin eine Empfehlung ausgesprochen: Diese Freundin hat schon mal mit Astrid (unser heutiges Beispiel) zusammengearbeitet und fand es klasse. Daher empfiehlt sie Astrid an ihre Freundin weiter.
Julia findet deine Internetseite
Also geht Julia zu Google.de und sucht nach Astrid. Es dauert eine Weile, bis sie die Internetseite gefunden hat, weil die Internetseite leider nicht für die Suchmaschine optimiert ist und damit nicht so weit oben in den Suchergebnissen bei Google auftaucht.
Julia nimmt sich aber die Zeit die Internetseite zu finden, da Astrid ihr ja von ihrer Freundin empfohlen wurde und sie deshalb bereit ist die extra Zeit zu investieren.
Julia versteht nicht sofort, wie du helfen kannst
Dann findet sie Astrids Internetseite und landet auf der Startseite. Die Startseite ist unübersichtlich und es ist auch kein klarer Slogan zu lesen, der sofort verständlich macht, wie Julia Hilfe bekommen kann. Sie versucht herauszufinden, was konkret angeboten wird, um ihr zu helfen, findet es aber nicht direkt.
Julia ist frustriert und verlässt die Internetseite
Sie ist frustriert…und verlässt die Internetseite, bevor sie überhaupt daran gedacht hat, mit Astrid Kontakt aufzunehmen. Und sie wird nie wieder auf die Internetseite zurückkommen.
Es gibt keine zweite Chance für einen ersten Eindruck.
Die aktuelle Startseite unseres heutigen Beispiels
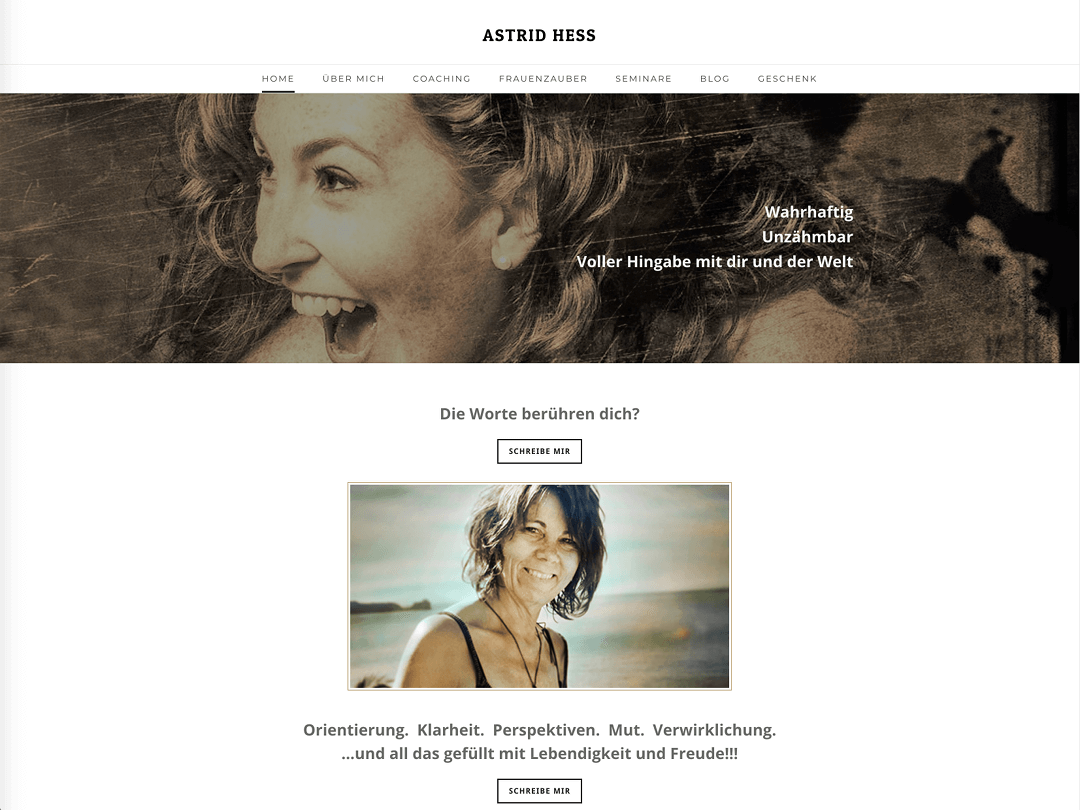
In diesem Bild siehst du den oberen Bereich der Startseite von Astrid.
Info: Dieser Bereich einer Internetseite wird häufig »Above The Fold« genannt. Dieser Begriff kommt noch aus der Zeit der Zeitungen. »Above The Fold« ist bei einer Zeitung alles, was über dem Knick zu sehen ist.
Der wichtigste Bereich deiner Startseite
Der obere Bereich der Startseite ist unglaublich wichtig, weil das der allererste Eindruck eines Internetseiten-Besuchers ist. Dieser erste Eindruck muss sitzen. Das tut er in unserem konkreten Beispiel leider nicht.
Klarer Slogan fehlt
Das liegt zuerst einmal daran, dass im Titelbild kein klarer Slogan (»Wie kann diese Person mir helfen?«) und auch keine Handlungsaufforderung (»Was soll ich als nächstes tun?«) zu finden ist.
Im Titelbild finden sich nur 3 Stichpunkte, die für jemanden, der mit einem konkreten Problem auf diese Internetseite kommt (wie z.B. die traurige Julia) nicht relevant und auch nicht ansprechend sind.
Problemlösungen müssen schnell erkennbar sein
Diese Person hat ein konkretes Problem und möchte es gelöst bekommen. Sie möchte optimalerweise sofort erkennen können, dass du ihr Problem verstehst und Lösungen parat hast. Das machst du am einfachsten mit einem verständlichen und simplen Slogan, der im Titelbild auffällig platziert sein sollte.
Wenn wir in dem Bild / auf der Startseite mal etwas weiter runter schauen, dann sehen wir dort bessere Stichpunkte wie zum Beispiel »Orientierung. Klarheit. Perspektiven. Mut. Verwirklichung. Freude.«
Diese Stichpunkte sollten Julia schon deutlich mehr interessieren. Warum sind diese Stichpunkte also nicht im Titelbild und im Slogan zu finden?
Wir sollten diese Stichpunkt nutzen, um daraus einen ansprechenden Slogan zu entwickeln, der zentriert im Titelbild, auffällig zu sehen ist. Genau das machen wir später im passenden Abschnitt dieses Blog-Artikels.
Handlungsaufforderungen müssen optimiert werden
Kommen wir erst noch zu einer weiteren Sache, die nicht optimal im oberen Bereich der Startseite gelöst ist: Die Handlungsaufforderung sollte direkt unter dem (aktuell nicht vorhandenen) Slogan ins Titelbild, damit auch diese sofort ins Auge springt und klar wird, was vom Besucher der Seite gefordert wird.
Immerhin ist die Handlungsaufforderung aktuell vorhanden: Unter dem Titelbild. Ich würde sie “hochziehen” ins Titelbild, nachdem ein Slogan entwickelt wurde, der zum Klicken auf den Button anregt.
Aktuelle Handlungsaufforderung anpassen
Die Handlungsaufforderung an sich ist aber auch noch nicht optimal. »Schreibe mir« ist keine gute Handlungsaufforderung. Hier müssen wir, nachdem wir einen neuen Slogan generiert haben, zwei passende Handlungsaufforderungen entwickeln und im Titelbild anzeigen. Mehr dazu im passenden Abschnitt dieses Artikels.
Das Titelbild ist wirklich gut
Das Bild im Titelbild finde ich wirklich gut. Da hat Astrid ein wirklich gutes und für die Zielgruppe ansprechendes Bild ausgewählt. Das müsste nicht verändert werden – außer Astrid möchte den persönlichen Weg gehen und ein Bild von sich selbst im Titelbild zeigen (wie ich es z.B. auf meiner Startseite habe).
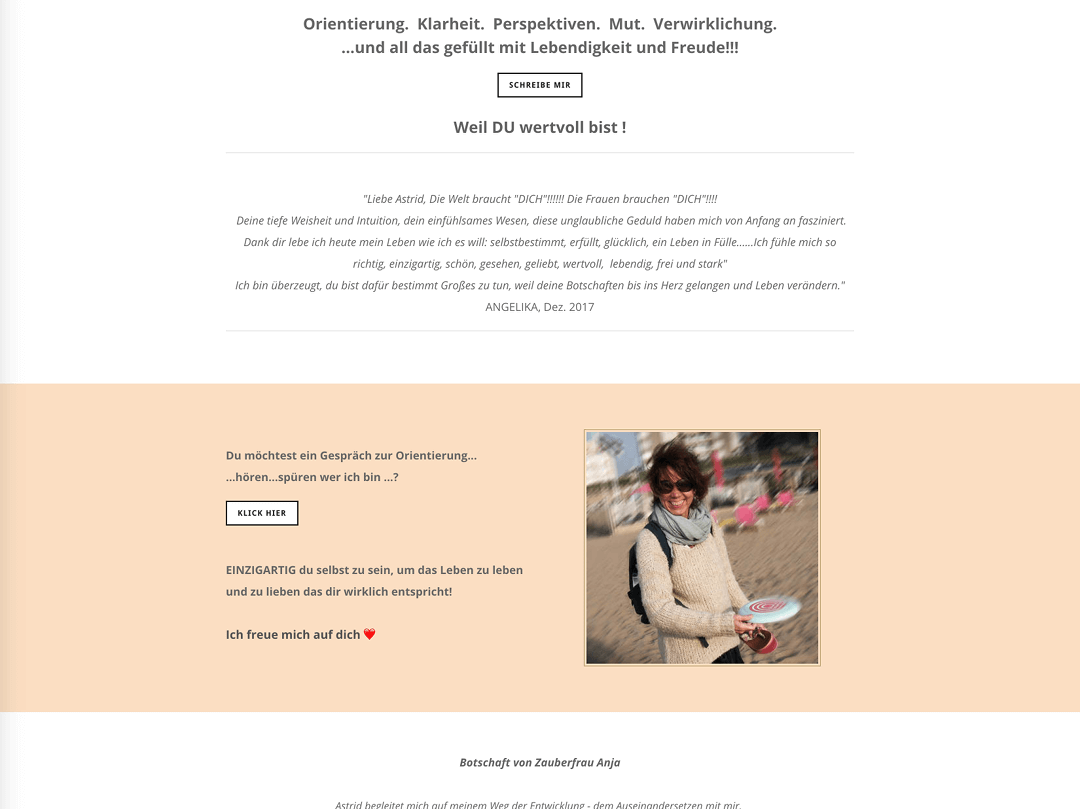
Kommen wir nun zum Bereich unter dem “Knick”. Also das, was der Besucher der Seite sieht, wenn er den oberen Bereich ansprechend fand und weiter herunterscrollt. Dieser sieht bei Astrid aktuell so aus:
Hier hat Astrid ein tolles Kundenfeedback eingebaut, was ich super finde.
Vertrauen stärken
Das schafft Vertrauen zu einem neuen Besucher der Internetseite und zeigt, dass sie bereits anderen Frauen bei ihren Problemen geholfen hat.
Ich würde dieses Kundenfeedback nur noch ein weniger hübscher platzieren, damit es mehr auffällt. Aber das ist eine Kleinigkeit, die nicht so entscheidend ist.
Handlungsaufforderung wiederholen
Darunter in dem sandfarbenen Bereich folgt eine Handlungsaufforderung zur Kontaktaufnahme. Die Idee finde ich gut, aber hier würde ich ein paar Kleinigkeiten ändern. Welche genau, erfährst du im passenden Abschnitt dieses Artikels.
Kernthemen der Internetseite fehlen
Ich würde mir an dieser Stelle 2-3 Kernthemen wünschen, zu denen Astrid Problemlösungen anbietet. Hier könnten die Stichpunkte wie z.B. »Orientierung, Klarheit, Verwirklichung, Freude, …« aufgegriffen und in Kernthemen umgewandelt werden, die kurz erklärt werden.
Wer dazu ein Beispiel sehen möchte, kann auf meiner Startseite oder Über Mich – Seite vorbeischauen. Dort habe ich drei Kernthemen mit entsprechenden Bildern, die ich kurz anschneide, damit der Besucher der Seite weiß, zu welchen Themen er Problemlösungen erwarten kann.
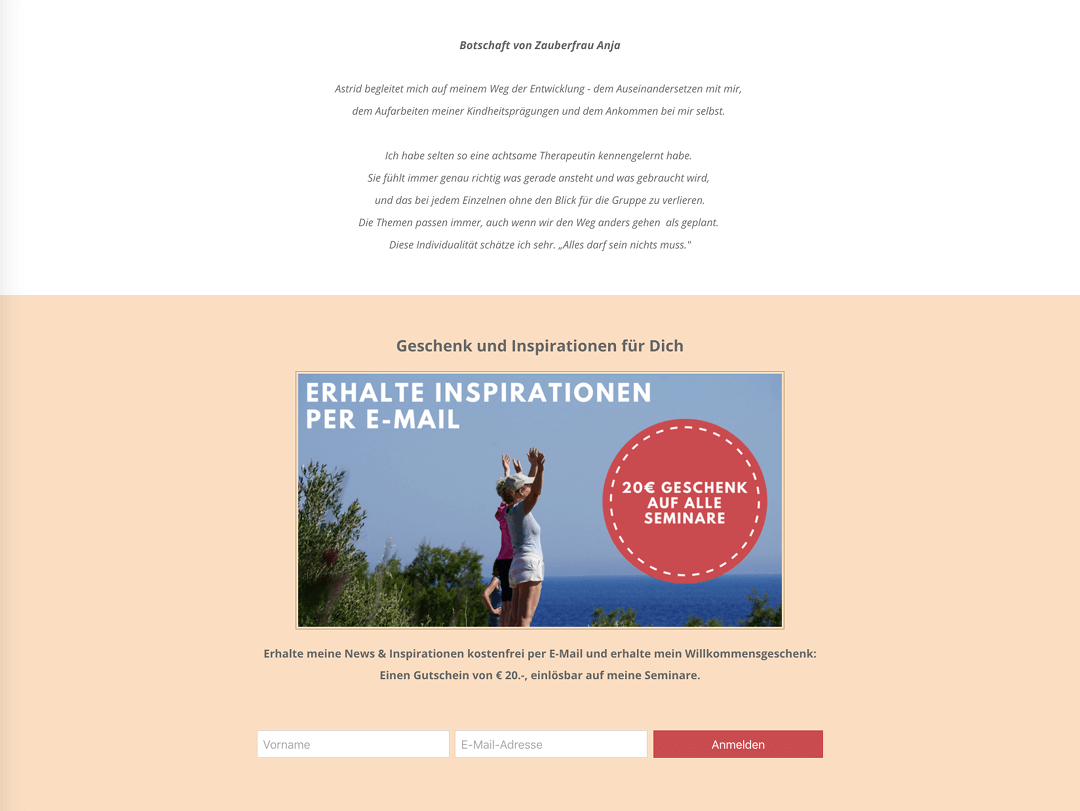
Kommen wir nun zum Ende von Astrids Startseite:
Diesen Teil der Startseite halte ich für gelungen. Astrid ist eine lange Kundin von mir und bat mich im Rahmen ihrer laufenden Betreuung diesen Abschnitt samt E-Mail-Marketing-Anbindung einzurichten.
Hinweis: Dabei fiel mir auch auf, dass sie ihre Startseite in den letzten Monaten und Jahren leider ziemlich verändert hat und wir nochmal an die Startseite “ran müssen”. In diesem Gespräch gab sie mir die Erlaubnis ein Video und Artikel dazu zu machen, damit auch andere Heilpraktiker/innen von dieser Optimierung profitieren können und Ideen für Ihre Internetseiten bekommen. Danke dafür, Astrid!
Warum ist dieser Abschnitt am Ende der Startseite so gelungen?
Weil hier eine klare abschließende Handlungsaufforderung vom Besucher der Seite gefordert wird.
Wenn der Besucher also die Startseite sieht, den oberen Bereich ansprechend findet und er sich die Zeit nimmt, mehr zu lesen und herunterzuscrollen, ist er sicher daran interessiert, den “nächsten logischen Schritt” zu gehen.
Wir führen den Besucher der Internetseite
Je weniger der Besucher selbst entscheiden und überlegen muss, desto besser ist es. Wir geben ihm den nächsten Schritt einfach vor: Kostenlose Inspirationen erhalten und dabei sogar auf problemlösende Seminare sparen. Klingt doch nach einem tollen Deal, oder?
Zu diesem Abschnitt kommen aktuell aber nur wenige Besucher
Leider werden bei der aktuellen Version der Startseite nicht so viele Besucher nach unten scrollen, weil der wichtige obere Bereich nicht stimmt.
Der Optimierung dieses oberen Bereichs der Startseite widmen wir uns gleich, nachdem ich die Geschichte der traurigen Julia zu ende erzählt habe.
Wie die traurige Julia woanders Hilfe fand (Teil 2)
Wir waren an der Stelle stehen geblieben, an der Julia frustriert die Startseite geschlossen und die Internetseite verlassen hat. Hier ist, was danach geschieht:
Julia findet eine Heilpraktikerin mit toller Startseite
Kurz danach sucht sie weiter und findet eine andere Heilpraktikerinnen in ihrer direkten Umgebung. Sie findet eine gut strukturierte Internetseite vor, die folgenden Slogan groß und unübersehbar auf Ihrer Startseite (mit einem passenden Bild dazu) stehen hat: »Ich helfe Frauen dabei ein selbstbestimmtes Leben zu führen, in dem sie mit Freude ihrer Berufung nachgehen können und einen Mann finden, der sie dabei unterstützt.«
Sie nimmt die gewünschte Handlungsaufforderung in Anspruch
Direkt unter dem Slogan befindet sich ein auffälliger »Kostenloses Beratungsgespräch buchen«-Button, den Julia sofort anklickt, weil der Slogan und die übersichtliche Struktur dieser Internetseite sie angesprochen hat.
Die Kundin ist für Astrid verloren
Und am Ende landet Julia bei dieser Heilpraktikerin…und nicht bei Astrid. Alles nur, weil sie die übersichtlichere und klarere Internetseite hat – und das obwohl Astrid vielleicht sogar viel besser zu ihr gepasst hätte und von ihrer Freundin empfohlen wurde!
Wir helfen Julia, indem wir die Internetseite von Astrid optimieren, damit potenzielle Kunden sie sofort verstehen, bei Astrid landen und die richtige Handlung durchführen.
Beginnen wir mit den Dingen, die eine gute Internetseite auszeichnet.
Worauf es bei einer guten Internetseite ankommt
Eine gute Internetseite, die regelmäßig neue Kunden gewinnt, nutzt folgende 7 Elemente:
- 10-Sekunden-Regel
- Handlungsaufforderung (Call-To-Action)
- Über Mich / Starte Hier – Seite
- Mit Mir Arbeiten – Seite
- Anti-Technik-Check
- Hochwertige Inhalte
- Schnelle Ladezeiten und Optimierung für Smartphones
Dieser Artikel hier wird schon so sehr lang, deshalb kann ich jetzt nicht auf jedes einzelne Element ausführlich eingehen, aber ich werde dir kurz erklären, was die einzelnen Elemente bedeuten.
Optimiere deine Internetseite in 7 einfachen Schritten für die Kundengewinnung
Wenn du tiefer in die Optimierung aller 7 Elemente deiner Internetseite einsteigen willst, empfehle ich dir meinen kostenlosen Schritt für Schritt – E-Mail-Kurs »In 7 Tagen zu einer Internetseite, die regelmäßig Kunden gewinnt«.
KOSTENLOSES TERMINBOOSTER-WEBINAR
In 4 einfachen Schritten zu mehr Anfragen, Terminen und Kunden
Lerne in diesem kostenlosen Videotraining, wie du mit ganz einfachen Strategien, die jeder nachmachen kann, über das Internet regelmäßig und innerhalb weniger Tage und Wochen, mehr Anfragen, Termine und Kunden gewinnst.
10-Sekunden-Regel
Wenn ein Besucher deiner Internetseite innerhalb weniger Sekunden erkennen kann, wem du hilfst, wie du hilfst und bei welchen Problemen du hilfst, dann hat deine Startseite einen guten Job gemacht. Genau dabei geht’s bei der 10-Sekunden-Regel.
Handlungsaufforderung
Es sollte auf deiner Internetseite immer eine primäre und eine sekundäre Handlungsaufforderung geben.
Primäre Handlungsaufforderung
Die primäre Handlungsaufforderung ist deine Produkt zu kaufen oder deine Dienstleistung in Anspruch zu nehmen und die sekundäre Handlungsaufforderung ist z.B. ein kostenloses Beratungsgespräch zu buchen.
Sekundäre Handlungsaufforderung
Das nennt man auch »Transitional Call-To-Action« – also eine Handlungsaufforderung die den Besucher der Seite langsam an dich und deine Dienstleistungen heranführt und Vertrauen aufbaut.
Du fragst ja auch nicht beim ersten Date, ob dich der Mann / die Frau heiraten will, oder? 😉
Mehr zu dem wichtigen Thema Handlungsaufforderungen erfährst du im oben erwähnten kostenlosen E-Mail-Kurs.
Über Mich – Seite
Deine »Über Mich«-Seite sollte gar nicht so viel über dich handeln, sondern über die Probleme des Besuchers und wie du sie lösen kannst. Die Seite dient dazu, das Vertrauen weiter aufzubauen.
Mit Mir Arbeiten – Seite
Ohne Shop- oder Mit Mir Arbeiten – Seite kannst du kein Geld verdienen. Diese Seite ist sehr wichtig und sollte deine besten Dienstleistungen und Produkte beinhalten und übersichtlich auflisten. Es überrascht mich immer wieder, wie oft ich Internetseiten ohne diese Seite sehe.
Anti-Technik-Check
Der »Anti-Technik-Check« ist recht einfach: Lass’ einfach mal einen Menschen aus deinem Bekanntenkreis, der technisch nicht so versiert ist und deine Internetseite noch gar nicht kennt, auf deine Seite schauen und bitte ihn um Feedback.
Deine Internetseite wird viel klarer durch den Check
Dabei werden ihm oder ihr viele Dinge auffallen, die dir nicht aufgefallen sind, weil du die Seite erstellt hast und vieles für dich selbstverständlich ist. Für diesen Menschen und neue Besucher deiner Seite aber nicht!
Hochwertige Inhalte
Eigene hochwertige Inhalte sind der Schlüssel zum Erfolg im Internet. Mit eigenen Inhalten (Videos, Podcast-Episoden, Artikeln) kannst du extremes Vertrauen zum Leser aufbauen und ihn so von dir und deinen Angeboten überzeugen.
Wie du eigene hochwertige Inhalte erstellst wird bald Thema in der exklusiven Marketingcommunity sein – im Rahmen eines Live-Trainings.
Falls du mehr zur Marketingcommunity erfahren willst, klicke einfach hier: Mehr erfahren
Schnelle Ladezeiten und Optimierung für Smartphones
Schnelle Ladezeiten spielen etwas mit in das erste Element hinein: Wenn deine Internetseite nicht mobil-optimiert ist und nicht schnell lädt, dann verlierst du etliche Besucher deiner Seite, bevor die überhaupt den Inhalt der Seite gesehen haben.
Das liegt an der immer weiter sinkenden Aufmerksamkeitsspanne der Menschen in der heutigen Zeit.
Optimierung von Astrids Startseite
So, dann wollen wir mal “ran an den Speck”! In diesem Abschnitt optimieren wir Astrids Startseite, damit mehr Besucher Kontakt zu ihr aufnehmen und zu Kunden werden.
Der Slogan
Beginnen wir mit dem Slogan, der aktuell nicht vorhanden ist. Aktuell hat sie im Titelbild bloß Stichpunkte: »Wahrhaftig, Unzähmbar, Voller Hingabe mit dir und der Welt«
Unter dem Titelbild hat sie schon bessere Stichpunkte, die meiner Meinung nach ihre Zielgruppe besser und schneller erreichen: »Orientierung. Klarheit. Perspektiven. Mut. Verwirklichung. Freude.«
Slogan-Optimierung
Ich versuche nun einfach mal aus diesen Stichpunkten und aus der Erfahrung der langjährigen Zusammenarbeit mit ihr mehrere Slogans zu entwickeln, die ihre Zielgruppe ansprechen könnten:
Slogan-Variante 1
»Ich helfe Frauen dabei ein selbstbestimmtes Leben zu führen, in dem sie mit Freude ihrer Berufung nachgehen können und einen Mann finden, der sie dabei unterstützt.«
Slogan-Variante 2
»Ich unterstütze Frauen, die nach dem richtigen Weg im Leben suchen, den Mut zu fassen, ein Leben zu verwirklichen, dass sie erfüllt und mit unzähmbarer Freude ihr Frausein spüren lässt.«
Slogan-Variante 3
»Ich helfe Frauen, die ihre Perspektive aus den Augen verloren haben dabei, den Mut und die Klarheit zu finden, die es ihnen ermöglicht ein Leben voller Freude und wahrhaftiger Hingabe zu verwirklichen.«
Gute Ansätze, die es zu verfeinern gilt
Diese Slogans kann man sicher noch verfeinern und das werde ich auch in persönlichen Gesprächen und im Austausch mit Astrid tun.
Ich glaube aber, dass wir hier gute Ansätze haben, mit denen wir einen Slogan entwickeln können, der neue Besucher sofort anspricht und dazu animiert, die gewünschte Handlung durchzuführen.
Du musst das ultimative Endergebnis deiner Kunden im Auge haben
Wichtig beim Slogan und Titel deiner Internetseite ist immer das ultimative Endergebnis des potenziellen Kunden im Kopf zu haben. Ich sehe sehr oft Internetseiten, die an diesem Punkt scheitern, weil sie einfach nur auflisten, welche Produkte oder Dienstleistung sie anbieten.
Manchmal werden »50 Jahre Erfahrung« oder ähnliches angepriesen und als Titel der Internetseite verwendet. Das interessiert den Besucher der Seite aber erstmal nicht.
Erstmal interessiert ihn: »Wie kann diese Internetseite mir bei meinem Problem helfen?«
Wenn du diese Frage mit deinem Slogan innerhalb eines Satzes beantworten kannst, hast du einen guten Slogan.
Die Handlungsaufforderung(en)
An dieser Stelle wird es etwas knifflig, weil Astrid und ich gerade gemeinsam an einem neuen Angebot für sie arbeiten, was an dieser Stelle die primäre Handlungsaufforderung werden könnte. Deshalb gehen wir jetzt erstmal von ihren aktuellen Angeboten aus.
Auf ihrer Coaching-Seite hat sie verschiedene Angebote, die für Ihre Zielgruppe geeignet wären und als Handlungsaufforderung dienen können.
Primäre Handlungsaufforderung
Wir gehen jetzt mal davon aus, dass Astrid ihren Kundinnen am besten in einem direkten und langfristigen Coaching helfen kann, weshalb wir das als primäre Handlungsaufforderung nehmen werden.
Unter dem neuen Slogan im Titelbild würden wir nun also einen Button hinzufügen, der folgende Handlungsaufforderung als Text beinhalten könnte: »Unterstützung erhalten«
Dieser Button kann dann auf die Coaching-Unterseite verlinken, auf der sich die potenzielle Kundin dann über die Möglichkeiten der direkten Zusammenarbeit mit Astrid ansehen kann.
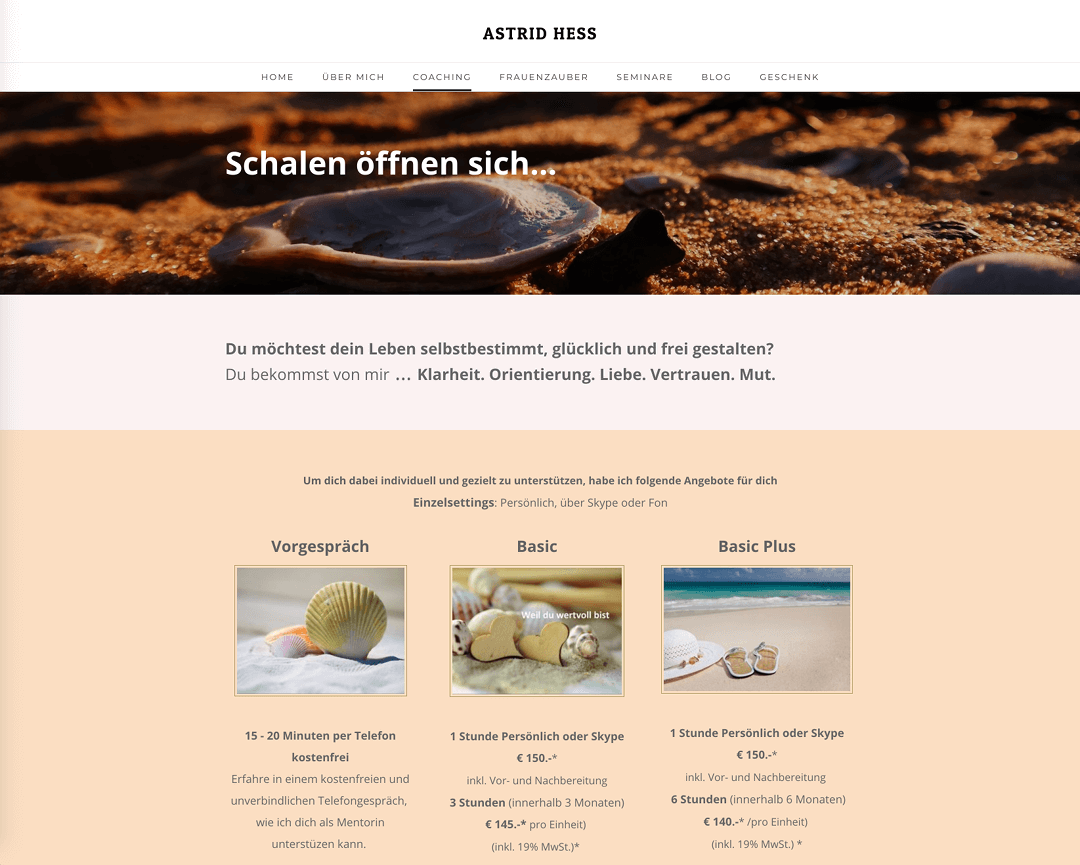
Diese Coaching-Seite würde ich allerdings auch nochmal optimieren wollen (aber nicht in diesem Artikel hier heute). So sieht sie aktuell aus:
Hinweis: Unter dem Titelbild befindet sich hier übrigens ein viel besserer Slogan, als die Stichpunkte auf der Startseite im Titelbild.
Coaching-Pakete
Auf dieser Coaching-Seite kann der Besucher der Seite jedenfalls verschiedene Coaching-Pakete von Astrid buchen, daher wäre der Button »Unterstützung erhalten« mit einer Verlinkung auf diese Seite richtig.
Damit hätten wir die primäre Handlungsaufforderung bestimmt. Kommen wir zur sekundären Handlungsaufforderung.
Sekundäre Handlungsaufforderung
Falls der Besucher nicht direkt eine bezahlte Dienstleistung in Anspruch nehmen will (was bei den meisten Besuchern der Fall sein wird), bieten wir ihm die Möglichkeit, das kostenlose Beratungsgespräch, das Astrid anbietet, in Anspruch zu nehmen.
Wir fügen also neben dem Button »Unterstützung erhalten« einen Button mit der Aufschrift »Kostenloses Erstgespräch buchen« hinzu.
Unterscheidung beider Buttons ist wichtig
Dieser zweite Button sollte anders aussehen und unauffälliger sein, als der erste Button.
Auf meiner Startseite kannst du sehen, wie ich die beiden Handlungsaufforderungen farblich und auch in der Größe voneinander unterscheidbar gemacht habe.
So wird schnell klar, welche Handlung primär und sekundär gefordert wird. Du kannst hier mit unterschiedlichen Button-Farben, -Formen oder -Größen arbeiten, um den Unterschied herzustellen.
Der »Kostenloses Erstgespräch buchen«-Button sollte auf eine spezielle Seite verlinken, auf der nichts anderes möglich ist, außer das kostenlose Gespräch buchen zu können.
Im Optimalfall sollte sogar das Menü der Internetseite ausgeblendet werden, damit nichts von der gewünschten Handlung ablenkt.
Eine Landingpage wäre hierfür perfekt geeignet
Eine Landingpage wäre dafür perfekt geeignet. Was eine Landingpage ist und warum sie so gut funktionieren lernst du übrigens in diesem älteren Video aus meinem YouTube-Kanal. Klicke auf das Bild, um das Video auf YouTube anzusehen:
Struktur und Inhalte unter dem “Knick”
Da das Titelbild bereits gut ist, kommen wir nun zu den Inhalten unter dem Titelbild inkl. Slogan und Buttons.
Hier nochmal zur Erinnerung – so sieht die Startseite unter dem Titelbild aktuell aus:
Was in dem Ausschnitt nicht zu sehen ist: Direkt unter dem Titelbild steht noch »Diese Worte berühren dich?« mit einem Button darunter »Schreibe mir«.
Diesen Satz und den Button würde ich weglassen
Und da wir die Stichpunkte die danach folgen (Orientierung. Klarheit …) in einen Slogan umgewandelt haben, brauchen wir auch diese an dieser Stelle nicht mehr.
Hier würde ich 2-3 Kernthemen mit passender Überschrift, Bild und kurzem Text anzeigen, damit der Besucher sofort sehen kann, bei welchen Themen Astrid helfen kann.
Auf meiner Startseite kannst du ein Beispiel sehen, wie ich mir das ungefähr von der Struktur her vorstelle:
So erkennt ein Besucher auf den ersten Blick die Hauptprobleme, die von Astrid gelöst werden können.
Das Feedback ist super, sollte aber hervorgehoben werden
Darunter hat Astrid aktuell das tolle Feedback einer Kundin, welches ich unbedingt auf der Startseite belassen würde. Ich würde es aber prominenter darstellen.
Hier könnten wir mit einer farblichen Hervorhebung arbeiten oder einen Kasten um das Zitat machen. Es gibt viele Möglichkeiten, das etwas hübscher darzustellen.
Kontakt aufnehmen
Danach folgt auf Astrids Startseite die Aufforderung Kontakt zu ihr aufzunehmen. Das finde ich auch ganz gut.
Ich würde allerdings vorher einen Mini-Abschnitt einfügen, indem Astrid kurz etwas über sich schreibt und danach dann die Aufforderung zum kostenlosen Beratungsgespräch mit entsprechendem Button.
Als letzten Abschnitt haben wir bei Astrid die Anmeldung zum Newsletter inkl. Rabatt auf ihre Seminare. Das finde ich weiterhin gut und würde ich nicht ändern.
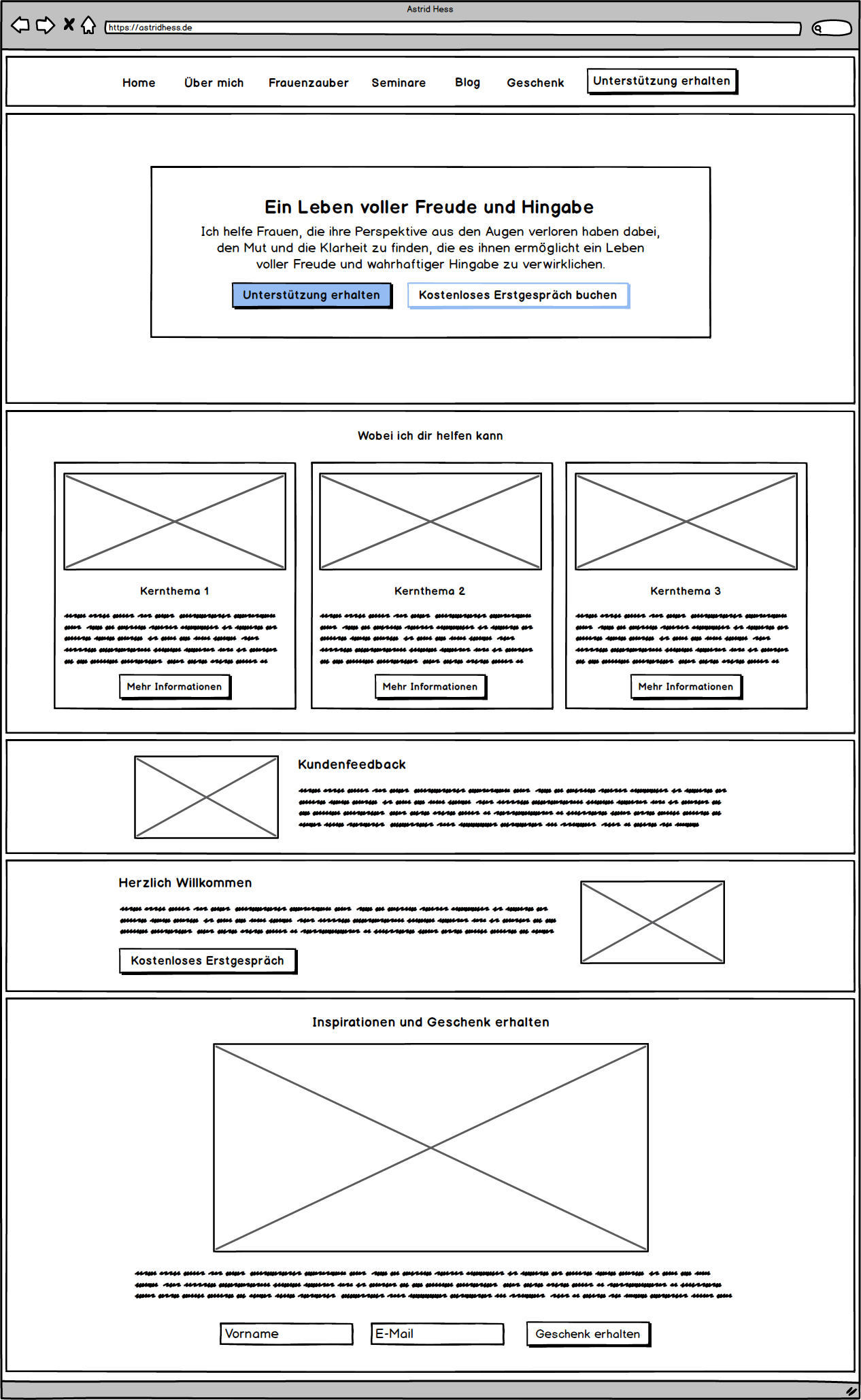
Die optimierte Variante der Startseite als Skizze
Wenn du diesen Artikel ein paar Wochen nach der Veröffentlichung liest, kann es sein, dass AstridHess.de bereits anhand dieser Skizze optimiert wurde 😉
Deine Startseite muss simpel und klar sein, sonst verlierst du etliche potenzielle Kunden
Ich hoffe, dass du die ein oder andere Inspiration für deine Internetseiten-Optimierung aus diesem Artikel mitnehmen konntest.
Die Startseite ist so wichtig. Wenn sie nicht simpel und klar ist, sowie die richtigen Handlungsaufforderungen beinhaltet, dann verlierst du regelmäßig massig potenzielle Kunden.
KOSTENLOSES TERMINBOOSTER-WEBINAR
In 4 einfachen Schritten zu mehr Anfragen, Terminen und Kunden
Lerne in diesem kostenlosen Videotraining, wie du mit ganz einfachen Strategien, die jeder nachmachen kann, über das Internet regelmäßig und innerhalb weniger Tage und Wochen, mehr Anfragen, Termine und Kunden gewinnst.